给wordpress的网站导航菜单添加一个彩色图标,记录一下流程以后好翻阅查看
彩色图标引入的是阿里矢量图标
1.打开阿里巴巴矢量图标库网址:https://www.iconfont.cn/ 进入网站后自己注册登录。
2.登入之后返回首页搜索需要的图标-如下图

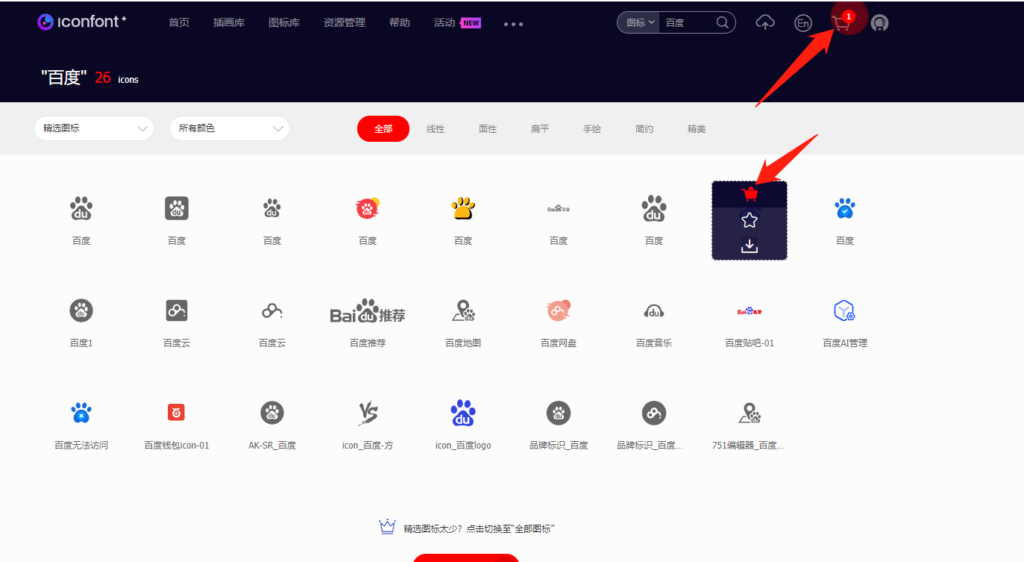
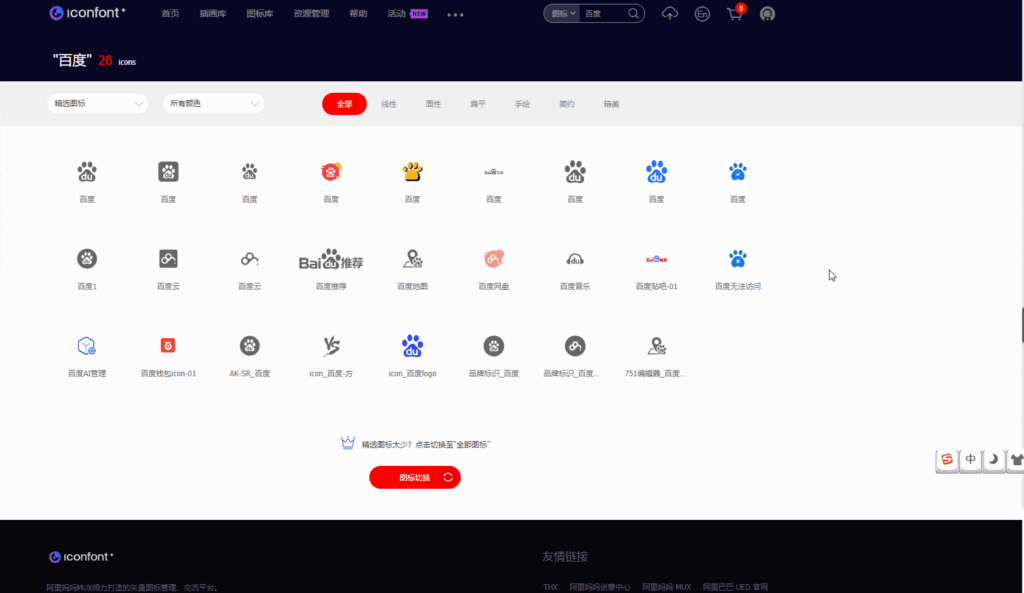
3.搜索框找到自己要的图标并添加至购物车

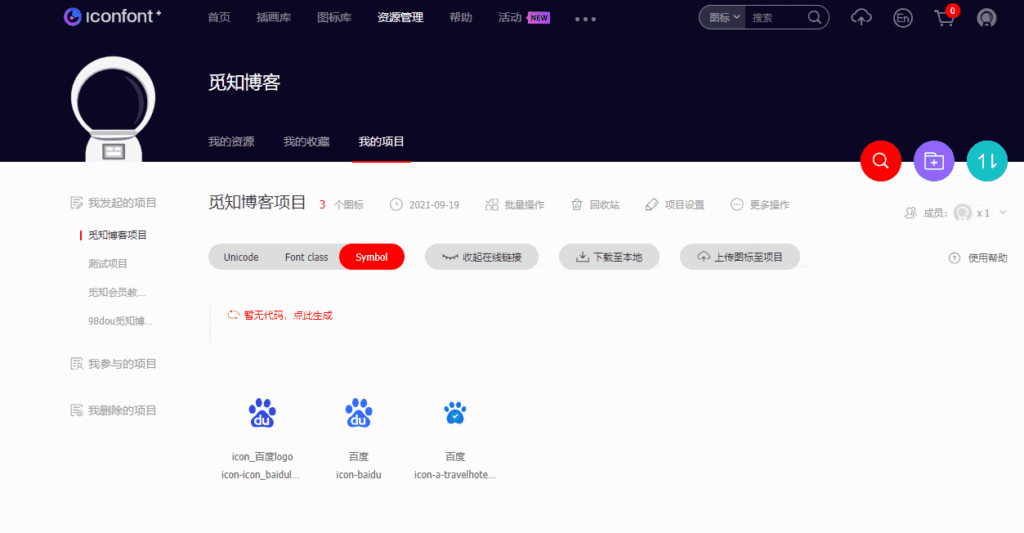
4.添加购物车之后—添加至项目。
如果没有项目的自己新建一个项目即可 不懂的可根据下图演示来

5.选择Symbol格式,然后点击:暂无代码,点击生成

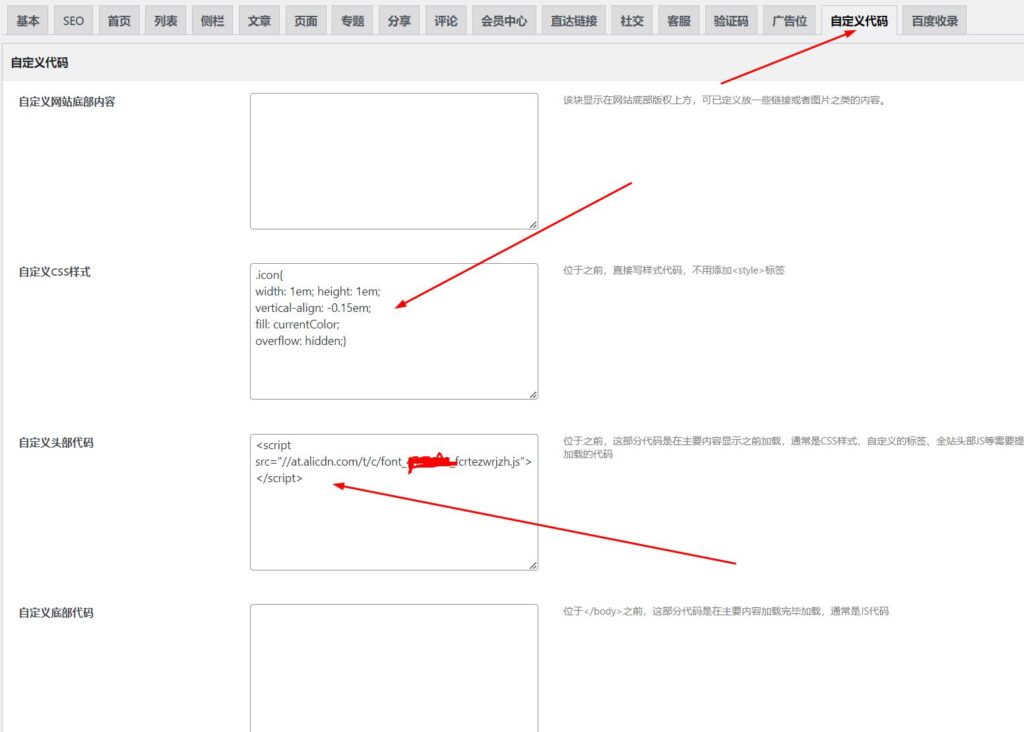
6.把生成的代码引入至主题。我用的主题是dux以我的为操作试例,进入主题后台,自定义代码界面,添加刚复制的 js 格式代码,如果后加入的一些图标是需要在阿里图标库重新生成一下代码的
自定义样式代码:
.icon{width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}自定义头部代码:js地址替换成自己的
<script src="//at.alicdn.com/t/c/font_445566_fcrtezwrjzh.js"></script>
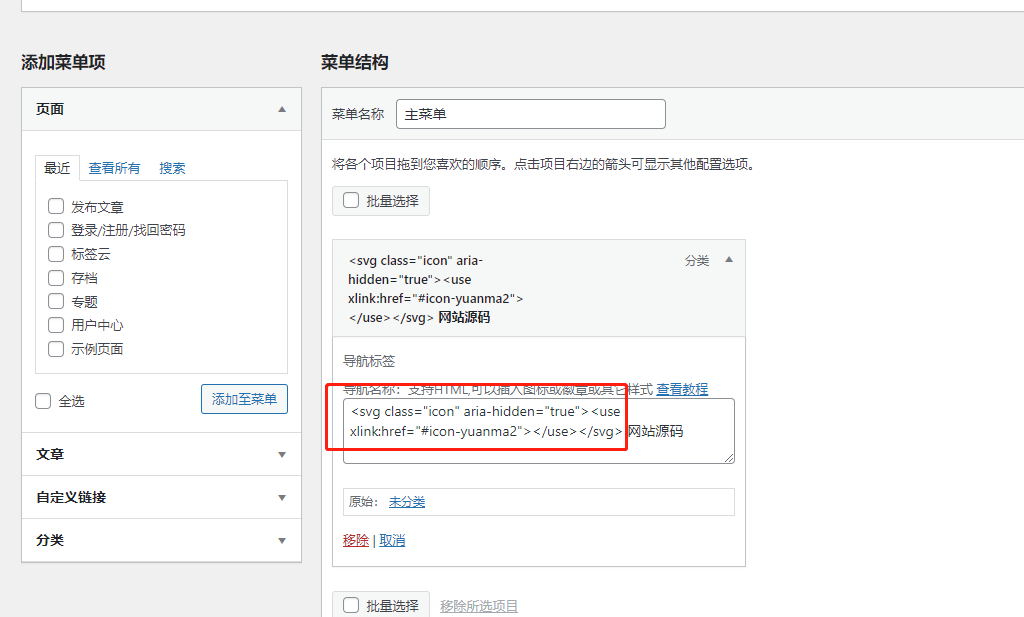
7.最后一步设置菜单,在菜单导航标签添加阿里巴巴矢量图库的 ico代码。最终效果看我的导航
<svg class="icon" aria-hidden="true"><use xlink:href="#加入你的图标代码"></use></svg>首页

 奇趣地
奇趣地







最近留言
JVlqDwevUC
Hey people!!!!! Good mood and good luck to everyone!!!!!
大家好!!!!! 祝大家心情愉快,好运连连!!!!!
toHnpdykcGSOCelI
看到这个资源 非常感谢, 不过安装之后 好像被作者给屏蔽掉了 不能进去设置 显示 加载中或者未授权!!!
默默的拿走了,感谢
资源呢
看看